
The Team
Product Manager, Associate Product Manager, 10 Engineers, 2 Product Designers, Marketing Director

My Role as Lead Product Designer
Create the UI and UX with the product manager, product designers, and engineers
Mentor new designers through the design process
Collaborate with the marketing team to make press content
Design BlueStacks TV from the ground up
Work with product managers and the CEO to clarify business goals
Work with product managers and designers to conduct user testing and research
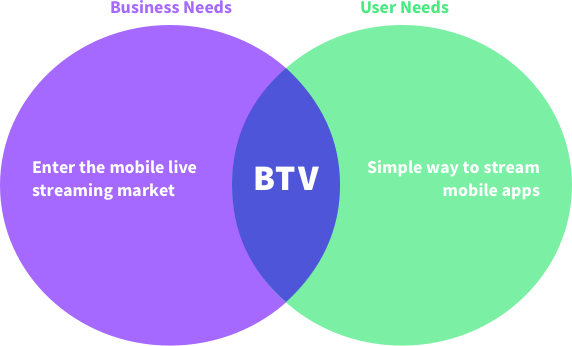
The Problem
For streamers, there is no direct or easy way to live stream apps. Most streamers have to use OBS (Open Broadcaster Software), which is difficult and confusing to set up. As a business, we also wanted to enter into the mobile live streaming market with BlueStack’s main product App Player.
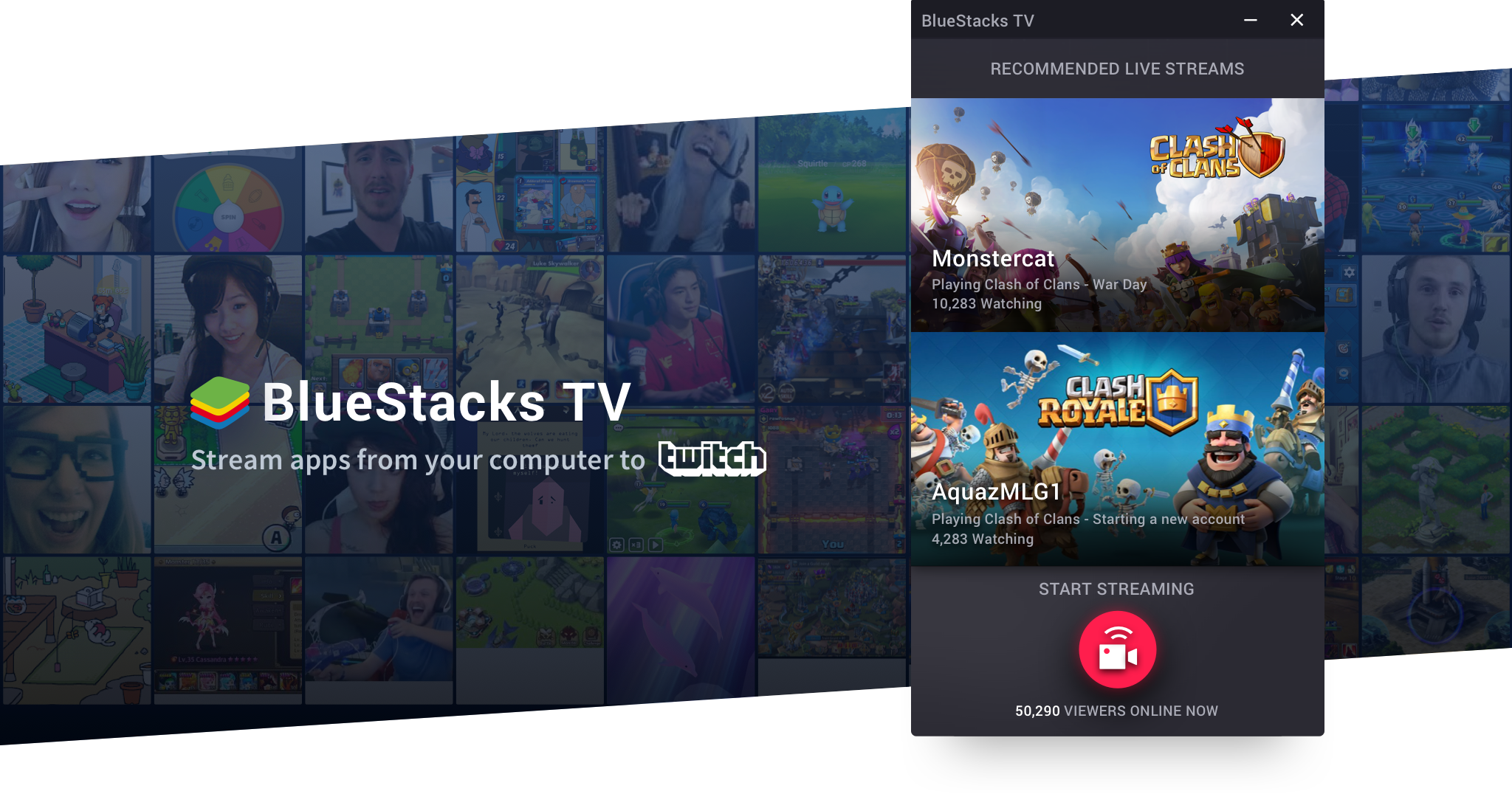
The Solution
BlueStacks TV provides a simple way to live stream any app on Twitch using BlueStacks’ main App Player product.

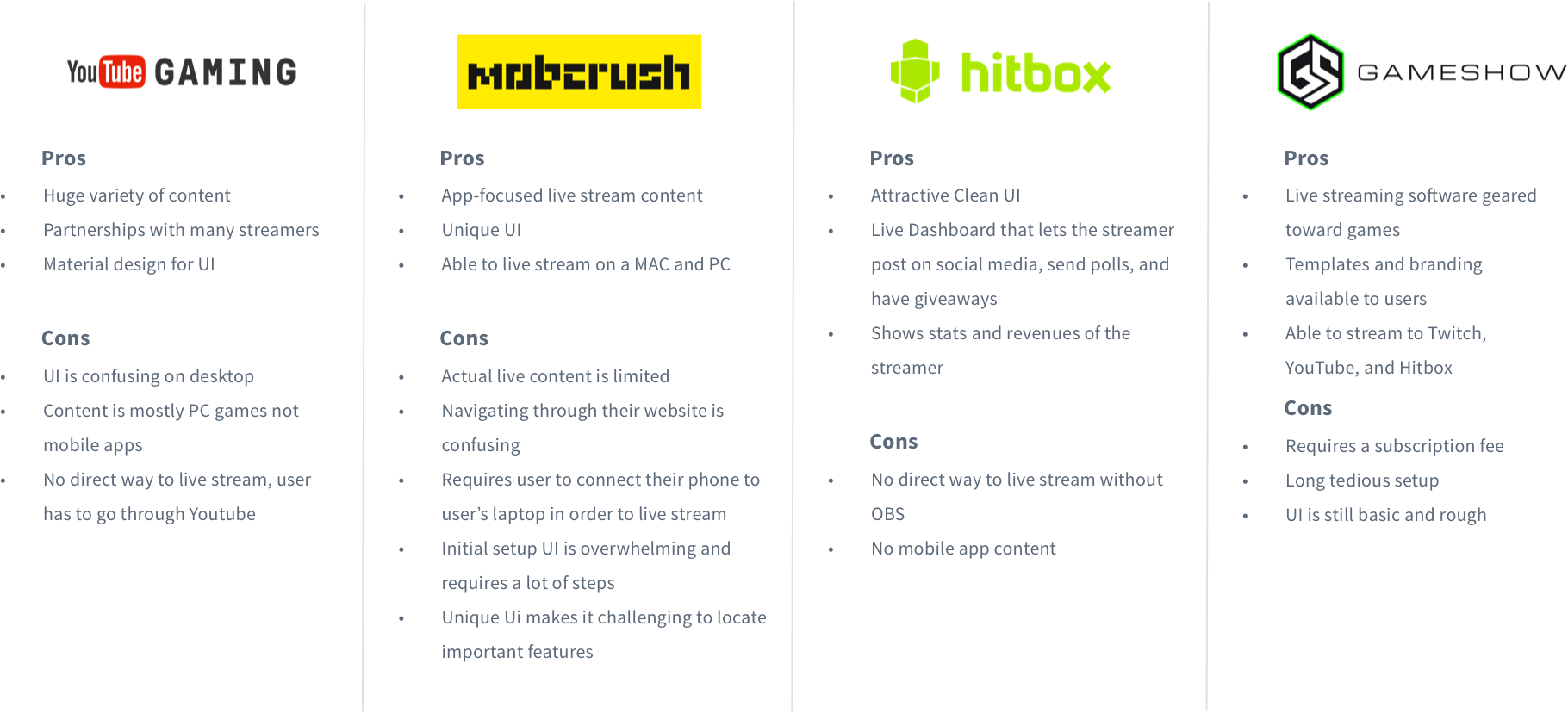
Competitive Analysis

Based on each product’s strengths and pain points, we were able to see what was available for users now and what direction we wanted to take with BlueStacks TV.
User Research
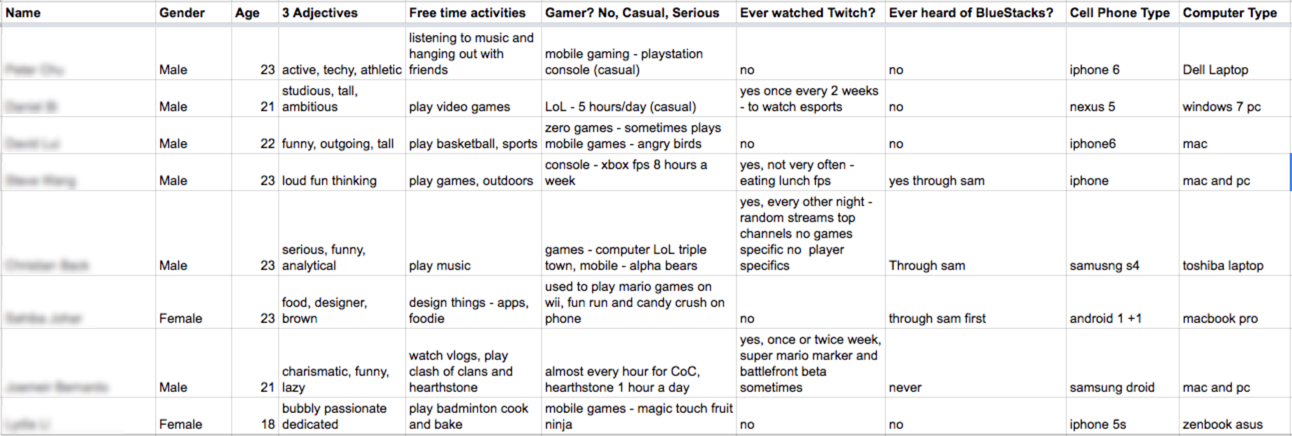
Interviews
We interviewed 20+ high school and college students in person to understand their daily habits with app games and streaming. We wanted to find out which app games they were playing, how many of them watch streaming on Twitch, and how many actually have streamed videos of their own.

Sample list of questions
Based on these interviews, it was clear that many who wanted to stream never did because they either had no idea how to or were intimidated by the OBS setup.
Target User: "New to Casual Streamer"
From these interviews, we were able to clearly define who we were going to build BlueStacks TV for. Our target users are high school and college students ages 16-24 who consistently play app games and are curious about streaming, a.k.a. "new to casual streamers."
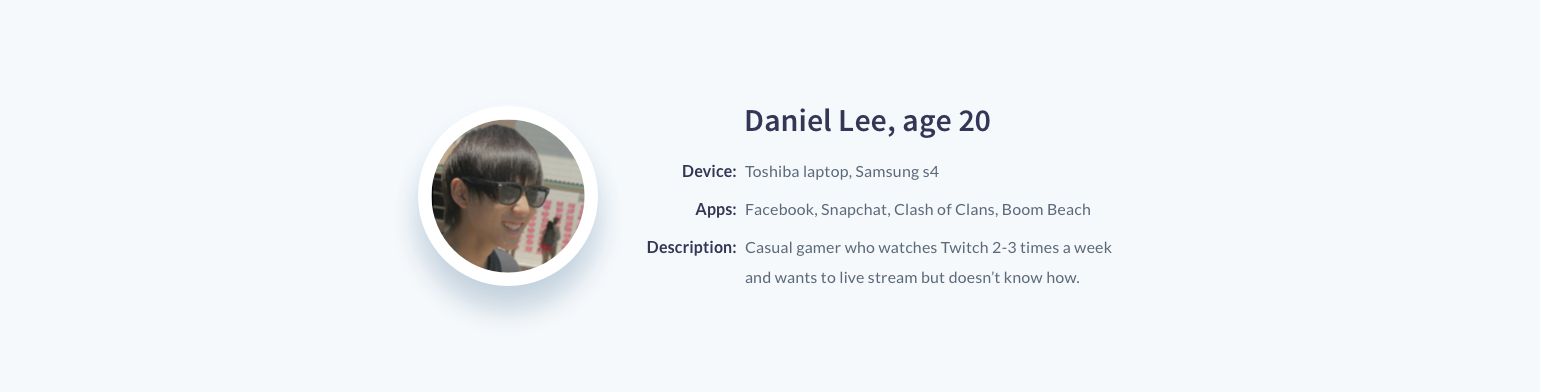
User Persona

Students like Daniel typically watch Twitch for 1-2 hours, 3 times a week, and Daniel consistently plays app games. He wants to stream but has no idea how and he can't afford to pay any subscription fees. He’s not interested in streaming for fame; instead he wants to use it as a way to live share his gameplay with friends, like virtually hanging out on stream.
Main Use Cases
Share app gaming experience with friends
Get input from viewers during stream
Make more friends in the Twitch streaming community
Demonstrate app game skills
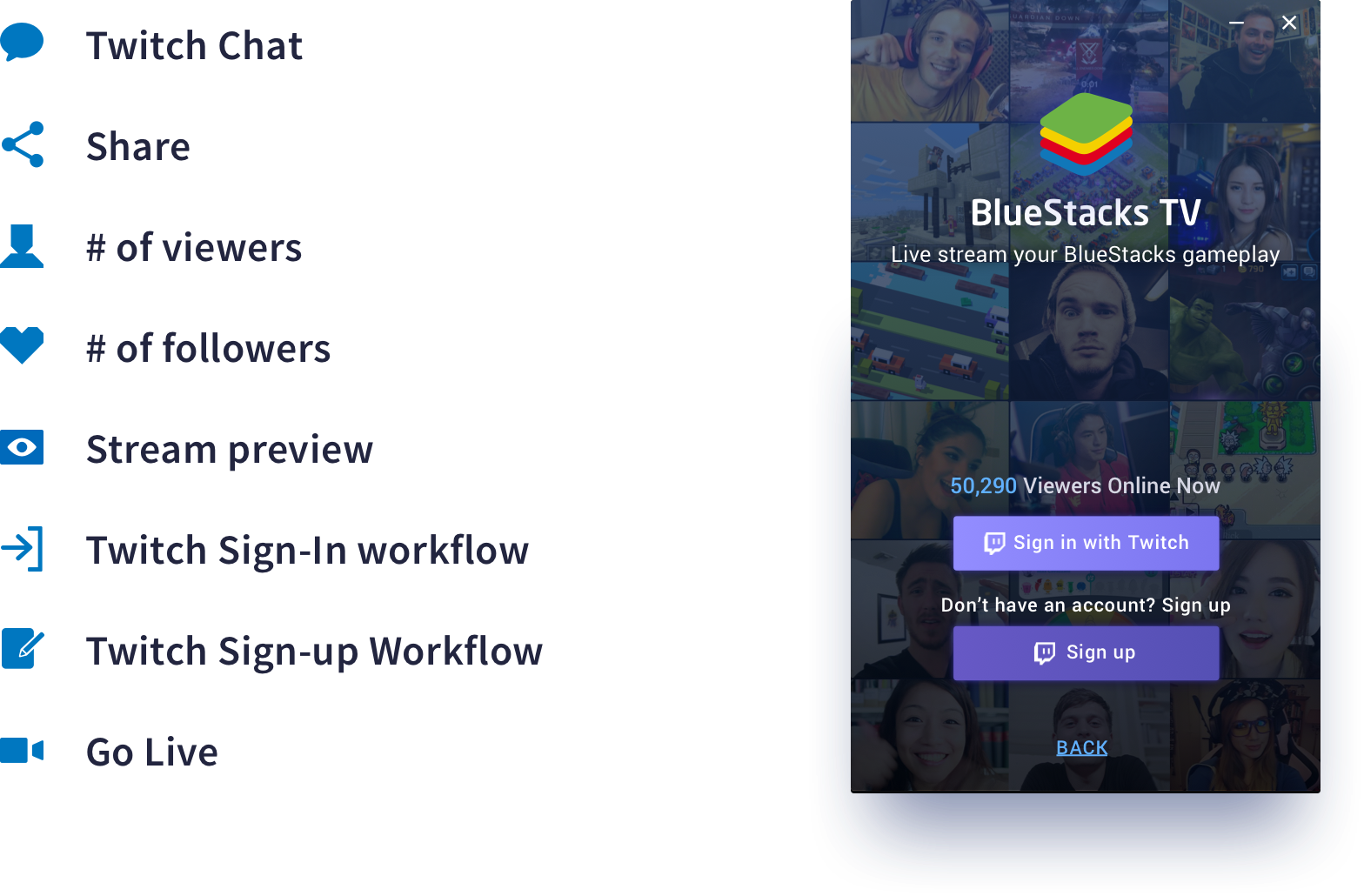
Feature List

Early stage workflows
Keeping these two features separated, however, complicated the workflow. This workflow actually puts too much emphasis on mobile streaming content.
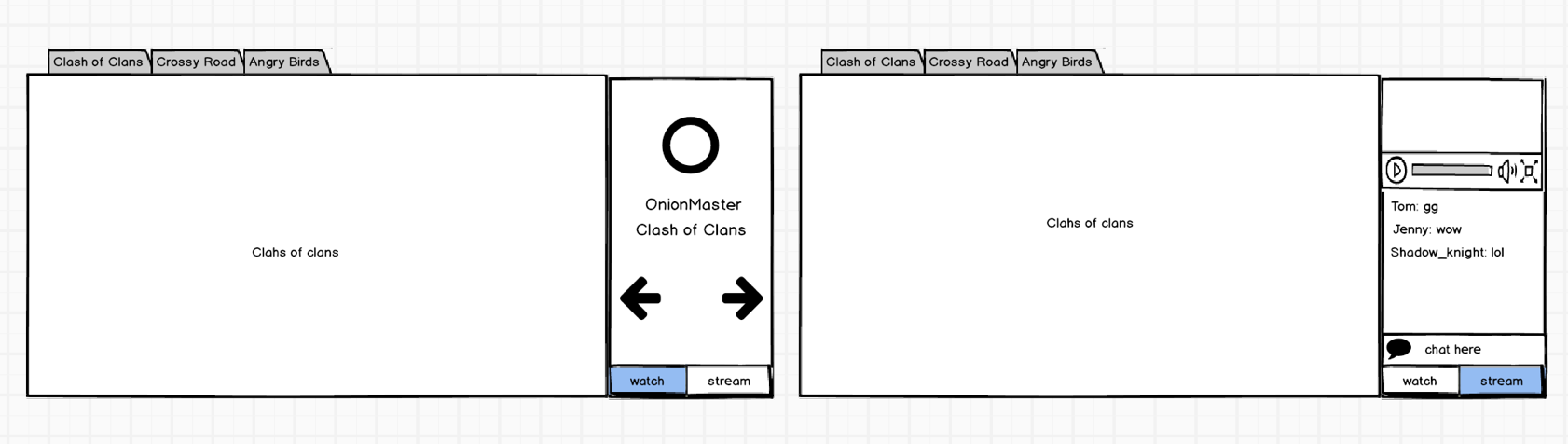
Tabbed BlueStacks TV Attached to App Player
In the next iteration, we attached a tabbed version of BlueStacks TV to App Player. Whenever the user opened App Player, on the screen BlueStacks TV would be seen on the right hand side with the "watch" section open.

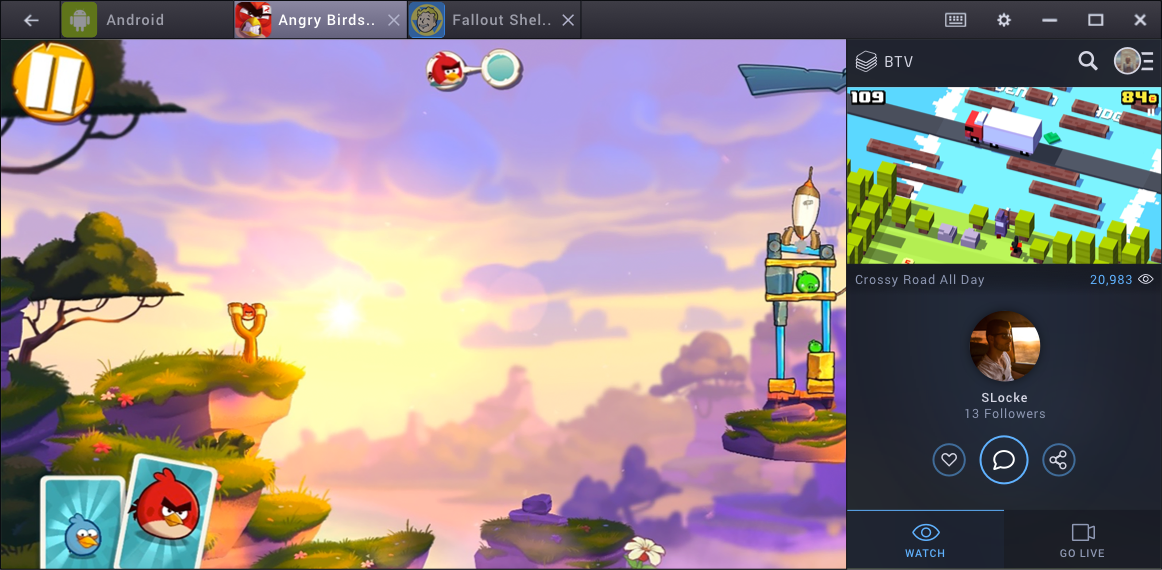
Tabbed variation
We wanted the mobile live stream content and live stream functionality to share equal priority. The user would flip through popular mobile streaming channels on the "watch" tab and go live on the "stream" tab.
After a few tests, it was clear how tedious it was for the users to flip through channels. This single channel view also hid a lot of mobile streaming content, which really didn't give the "watch" tab any value. In addition, existing BlueStacks App Player users did not like BlueStacks TV permanently attached.

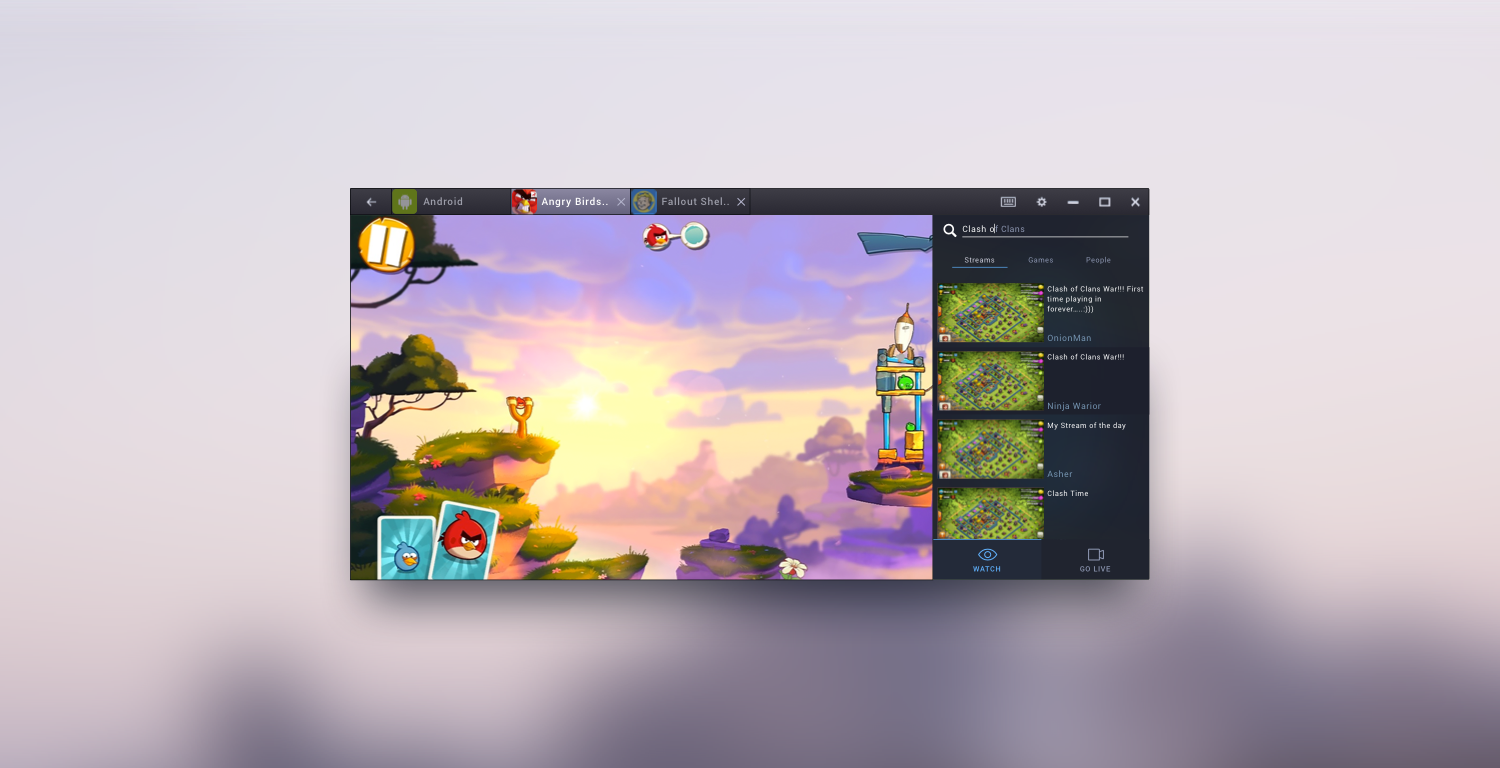
Another variation of search
We then tried a version where users could search for their mobile stream content. Unfortunately, the content was so new that when we asked users to search for streamers they wanted to watch, it was hard for them to think of what to look for besides a specific app. Additionally, the content was so limited that there were very few search results.
BlueStacks TV as a Streaming Tool on App Player
Back to the drawing board...

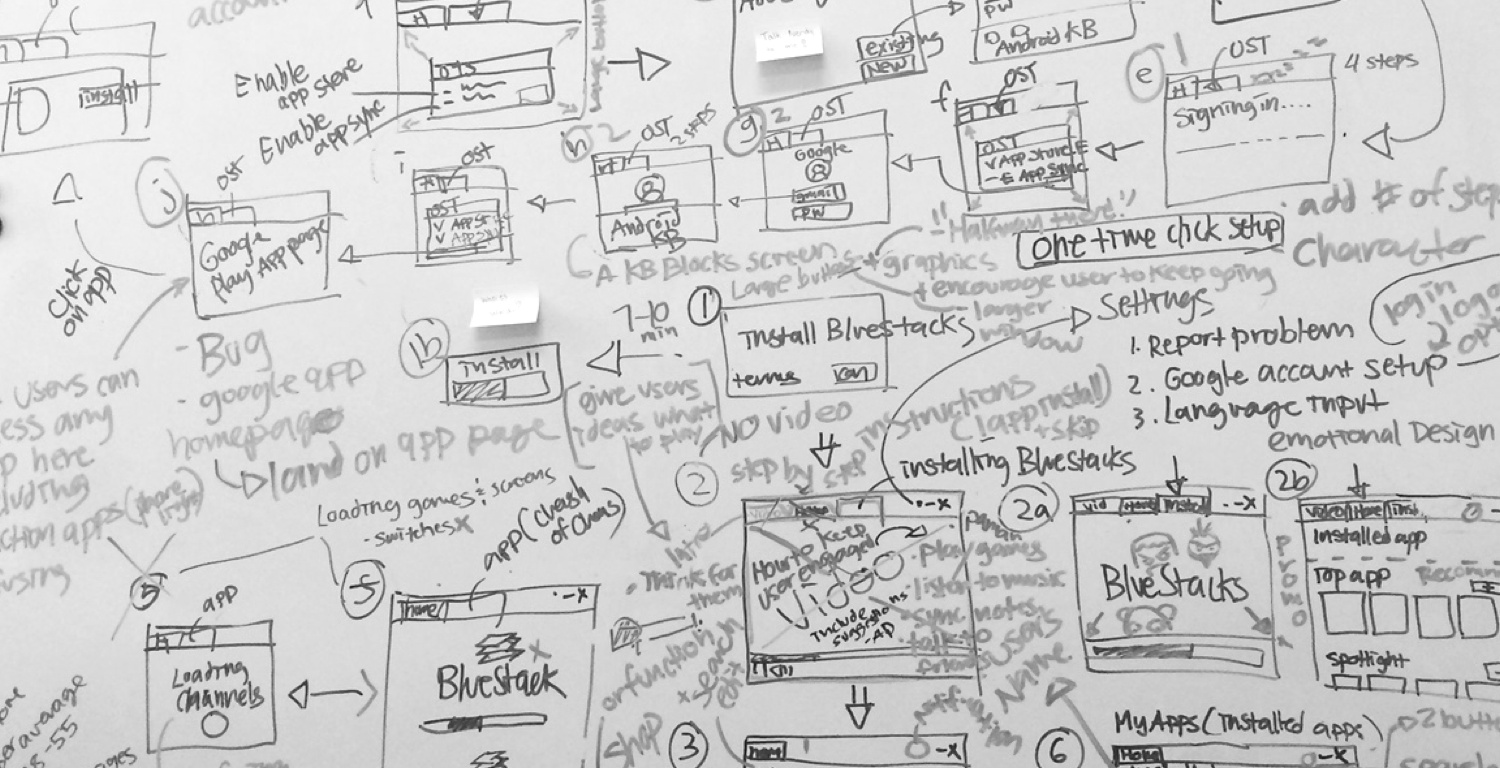
Brainstorming mess
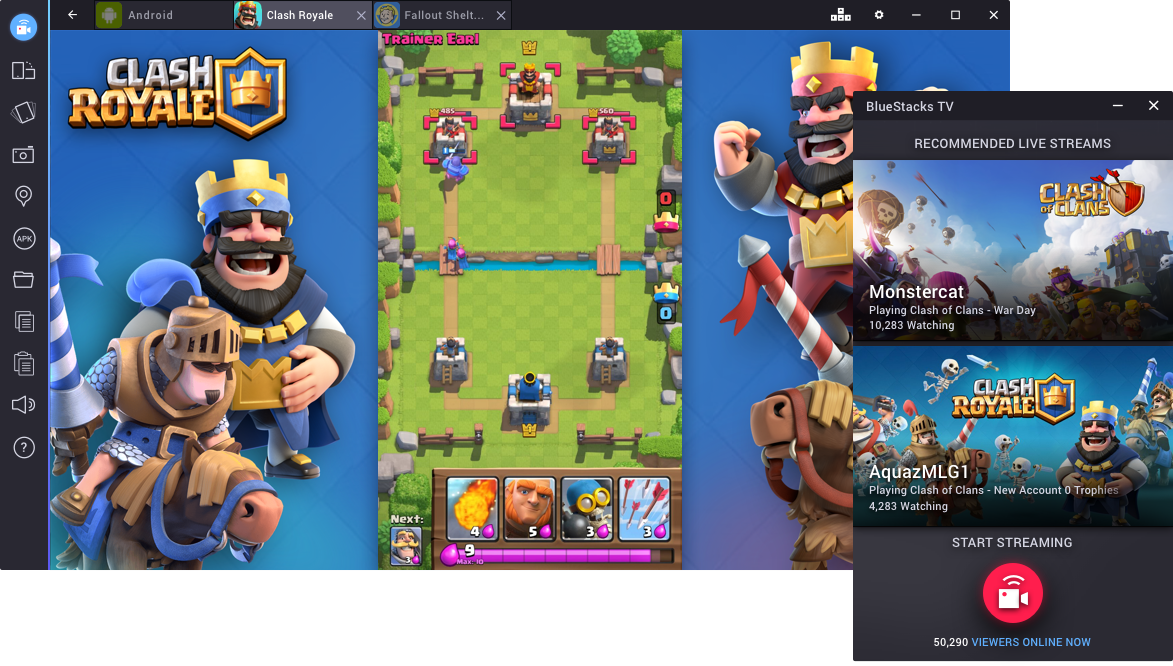
We got rid of the tab view. With mobile live stream content being so limited, it didn’t make sense to give it its own tab. We decided to just show the two most popular live stream game content and a single button to "go live."
We also made BlueStacks TV a separate window that could be moved around, closed, and minimized. Users could then access it on the App Player’s toolbar.


Early Version(left) and Final Version(right)
Workflow Variations
Mobile Live Stream Content Website and App Player with BlueStacks TV
At first, we kept the live streaming functionality and the mobile live stream content separate from each other. The website would show all our mobile live stream content. To go live, the users would need to download our main BlueStacks App Player product, where the user can play and stream any Android app.
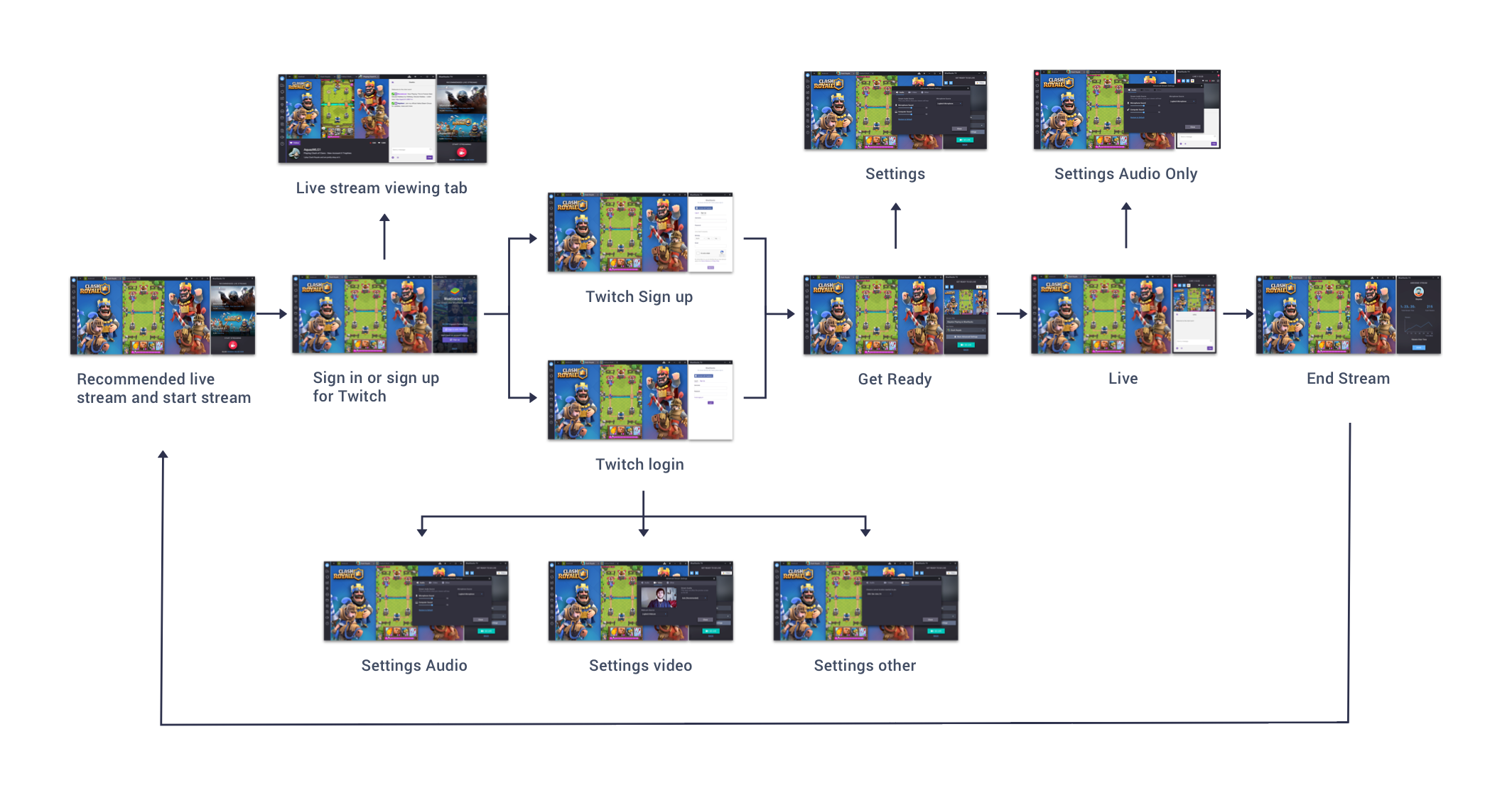
Refined Wireflow
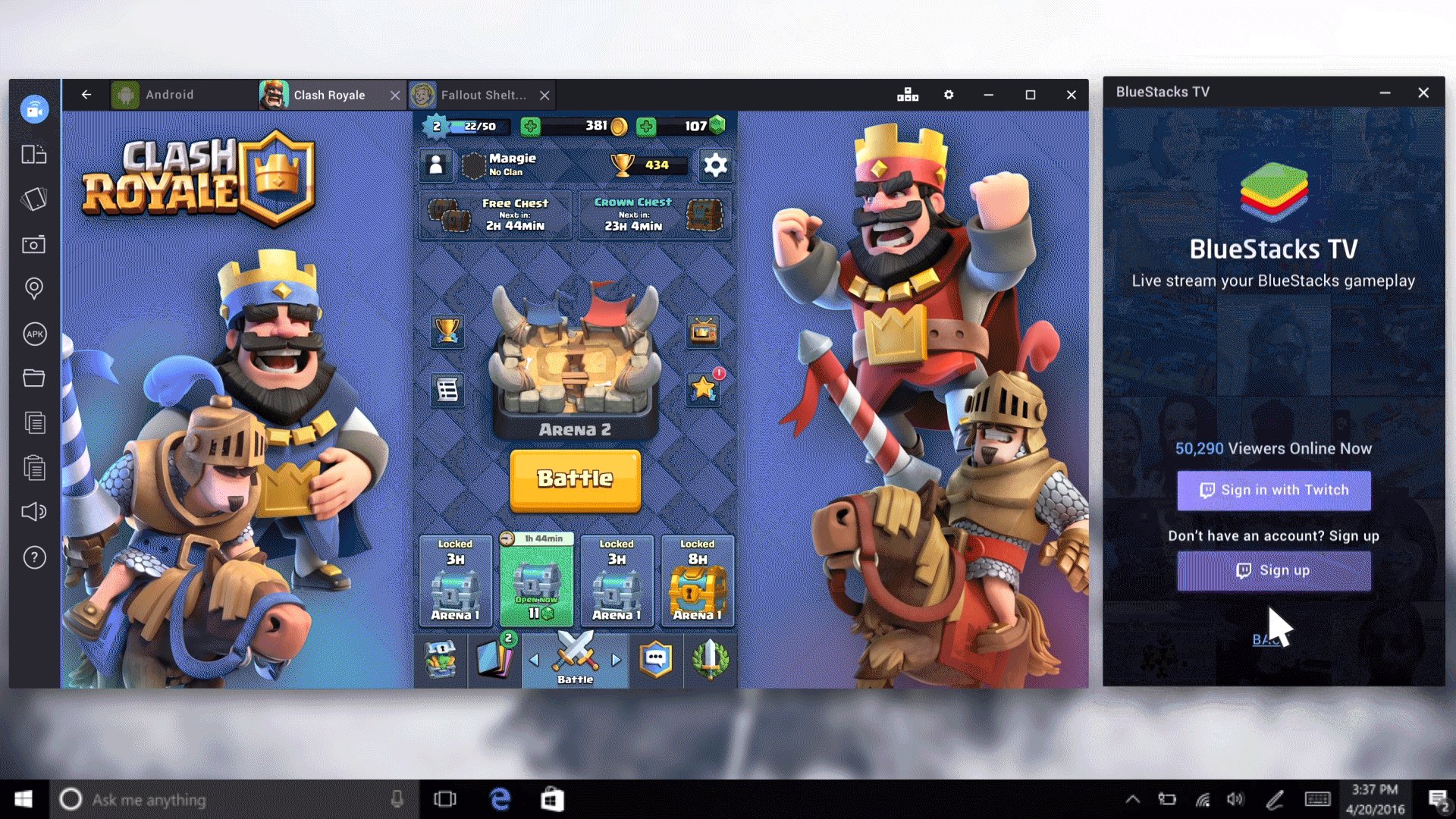
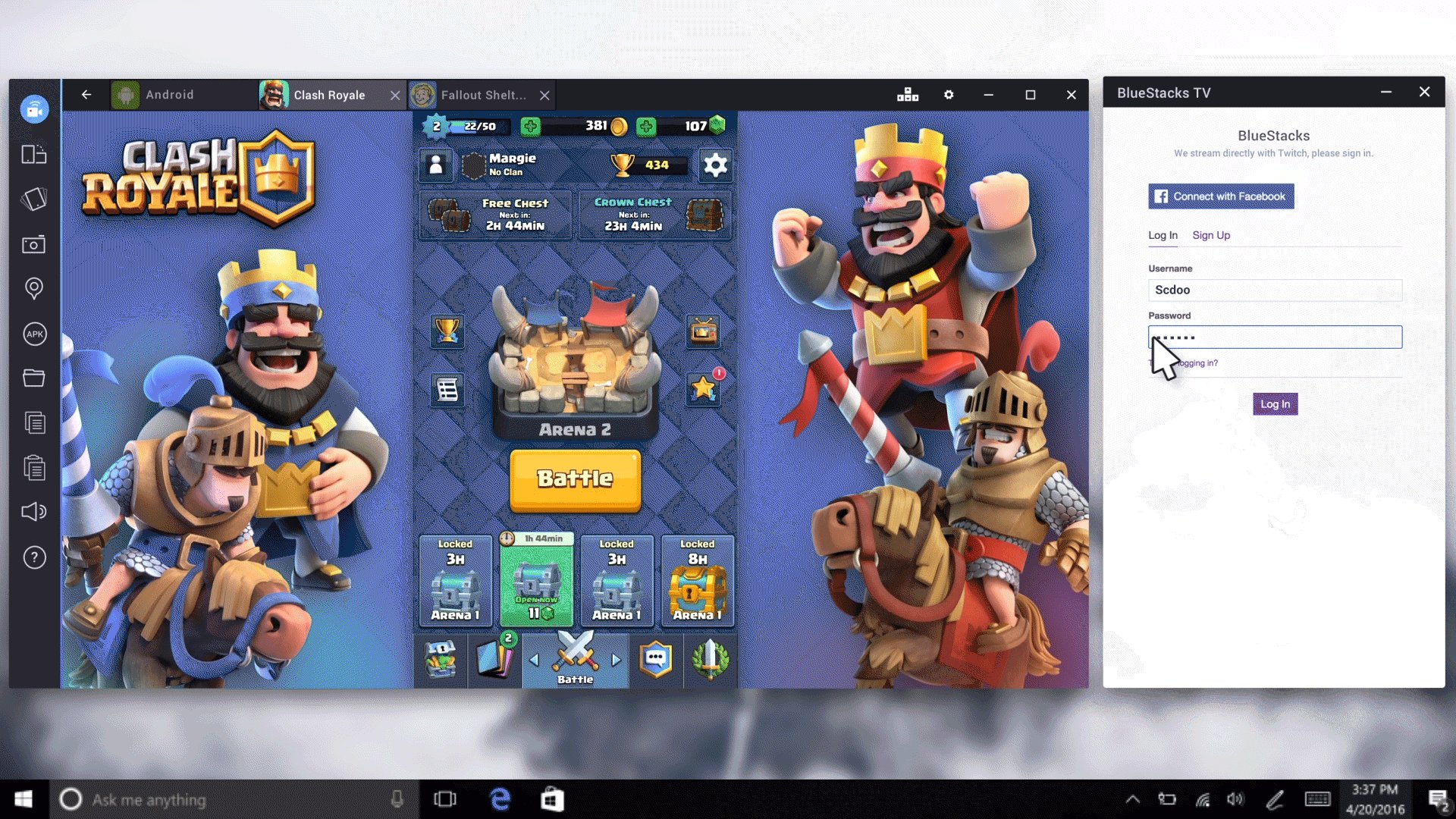
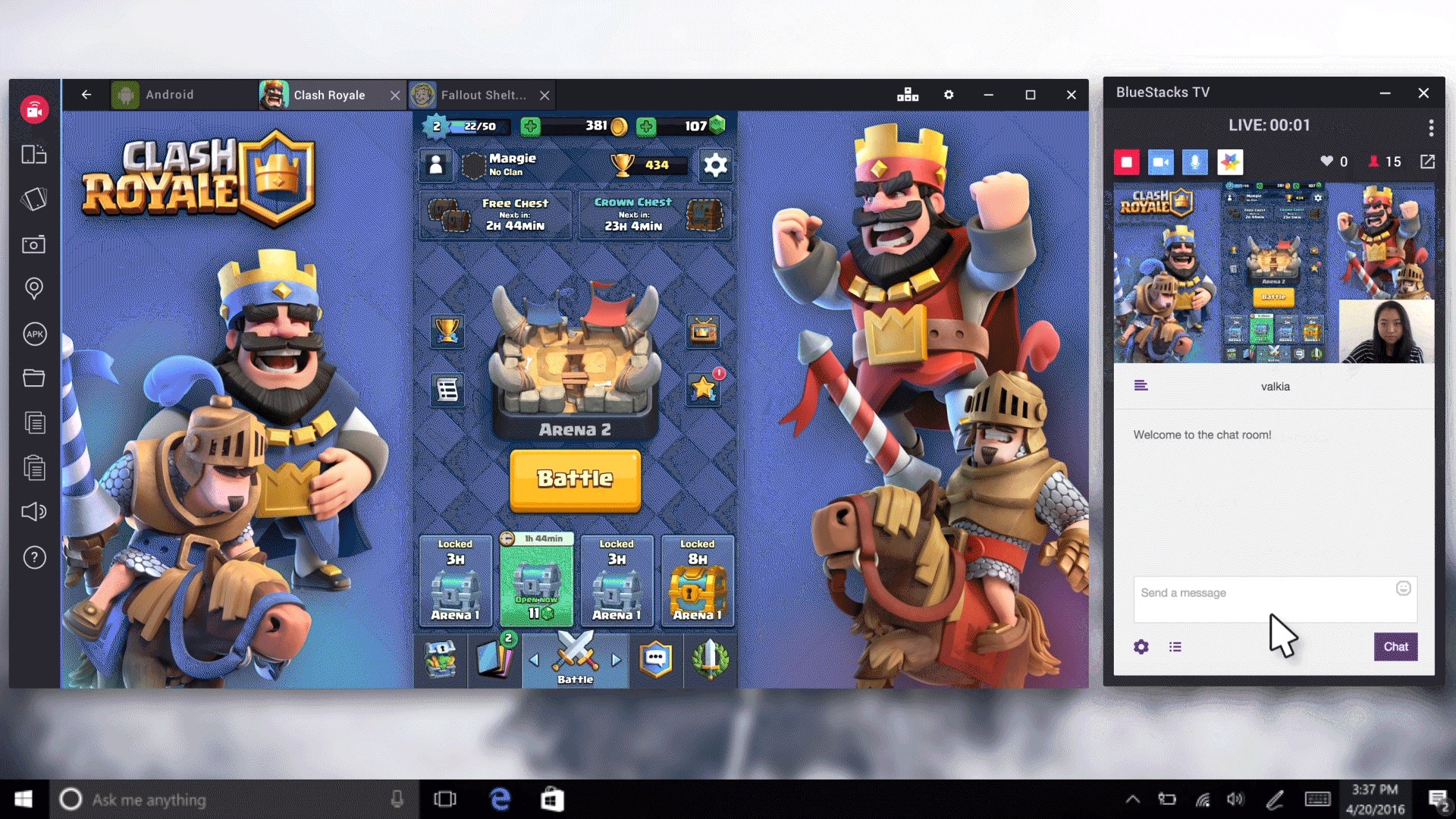
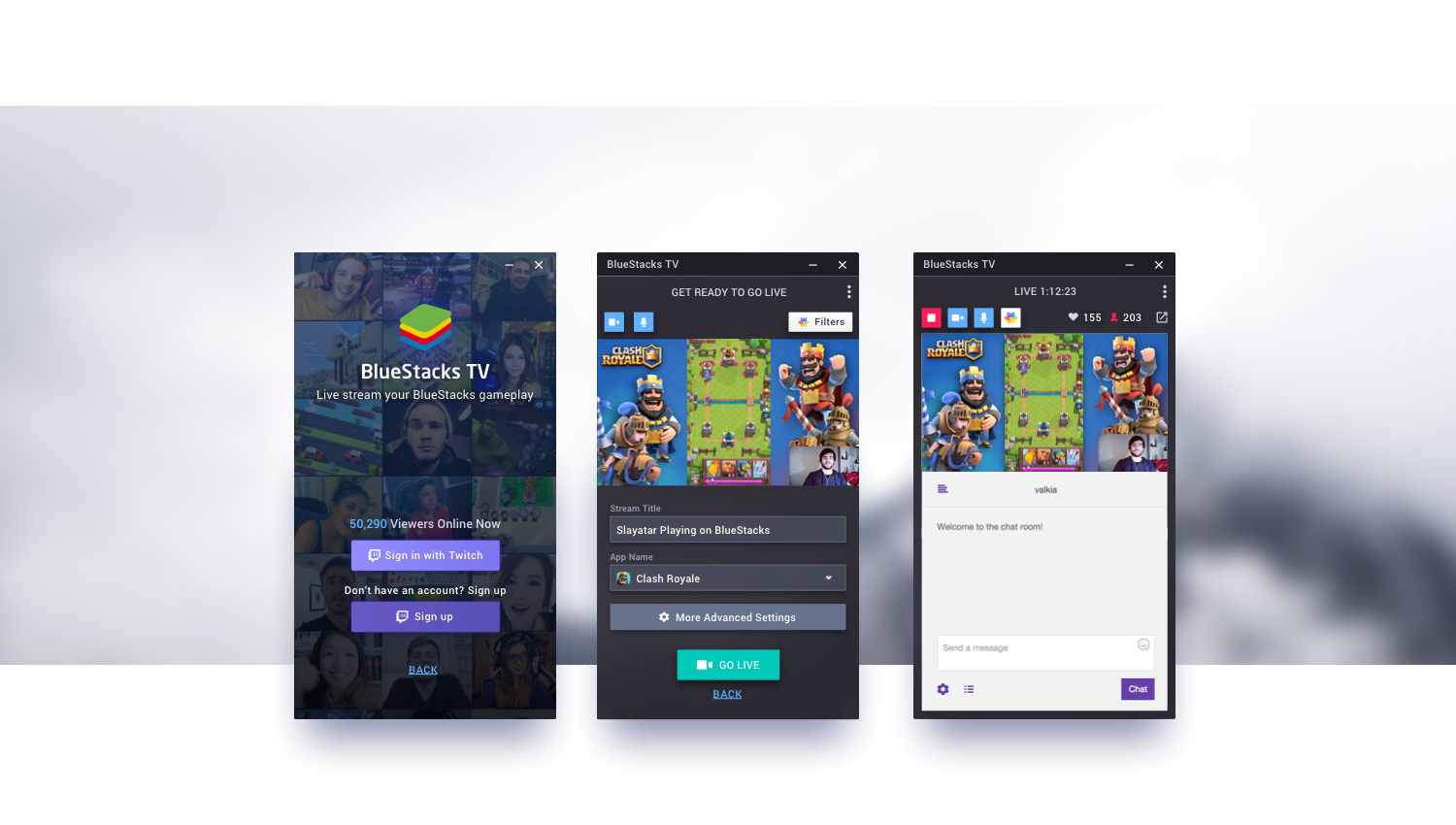
When the streamer opens BlueStacks TV, the first thing the user will see is the current most popular live stream content and a button to start streaming. When the "stream" button is selected, the user will arrive at the "Sign up with Twitch"/login screen. After logging in, the user will set up a stream and, once the user is ready, can start streaming. Once the user is done streaming, a basic stats screen of the stream will pop up.
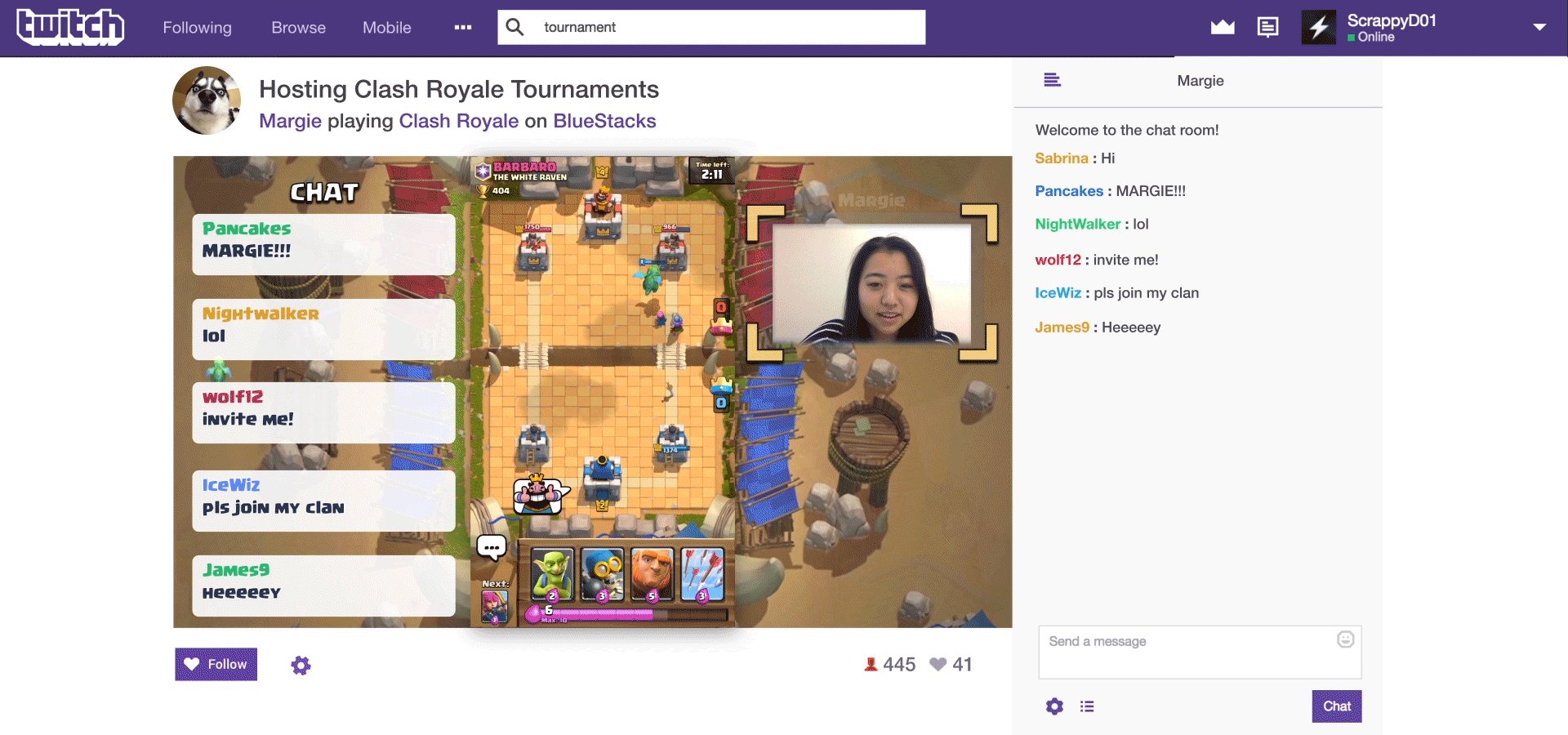
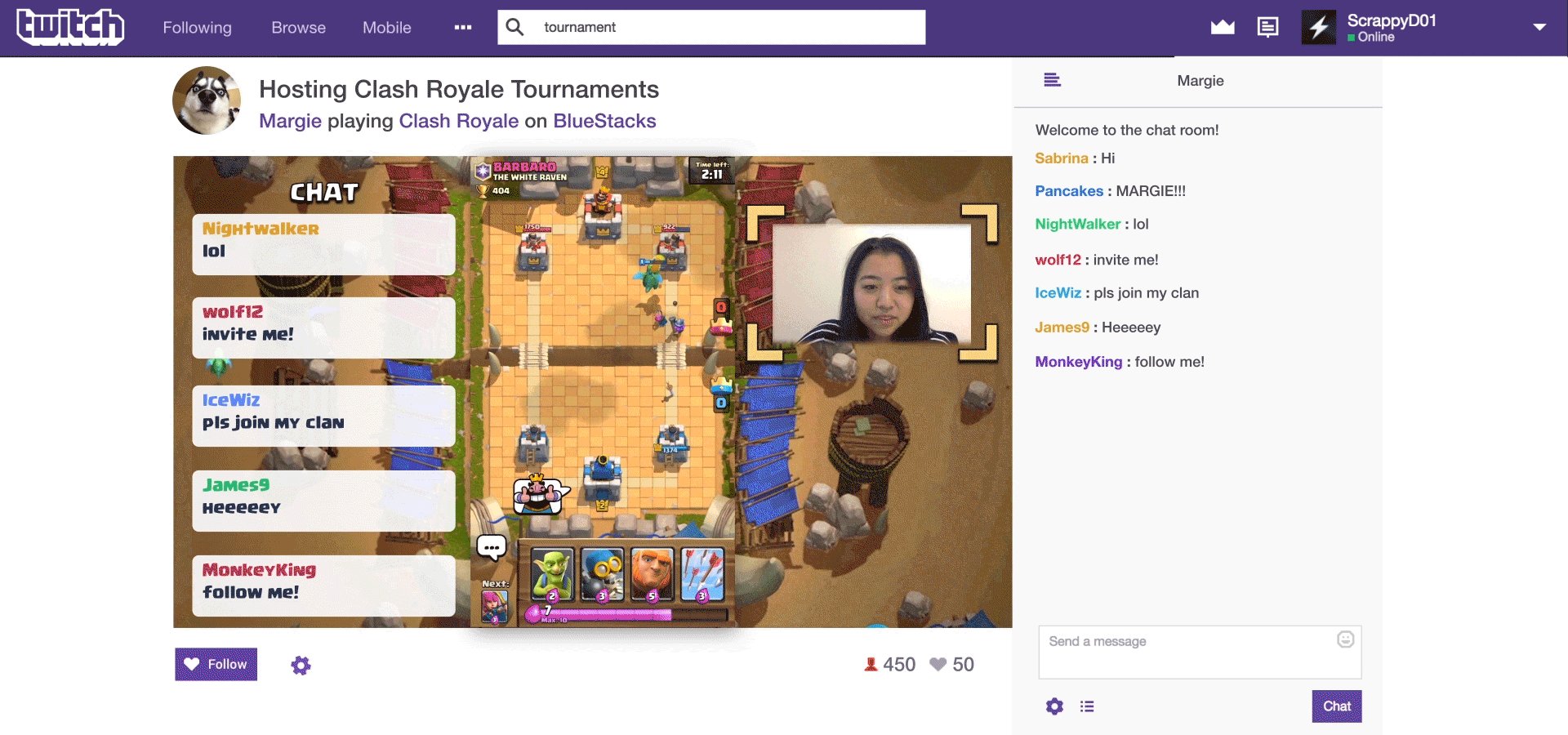
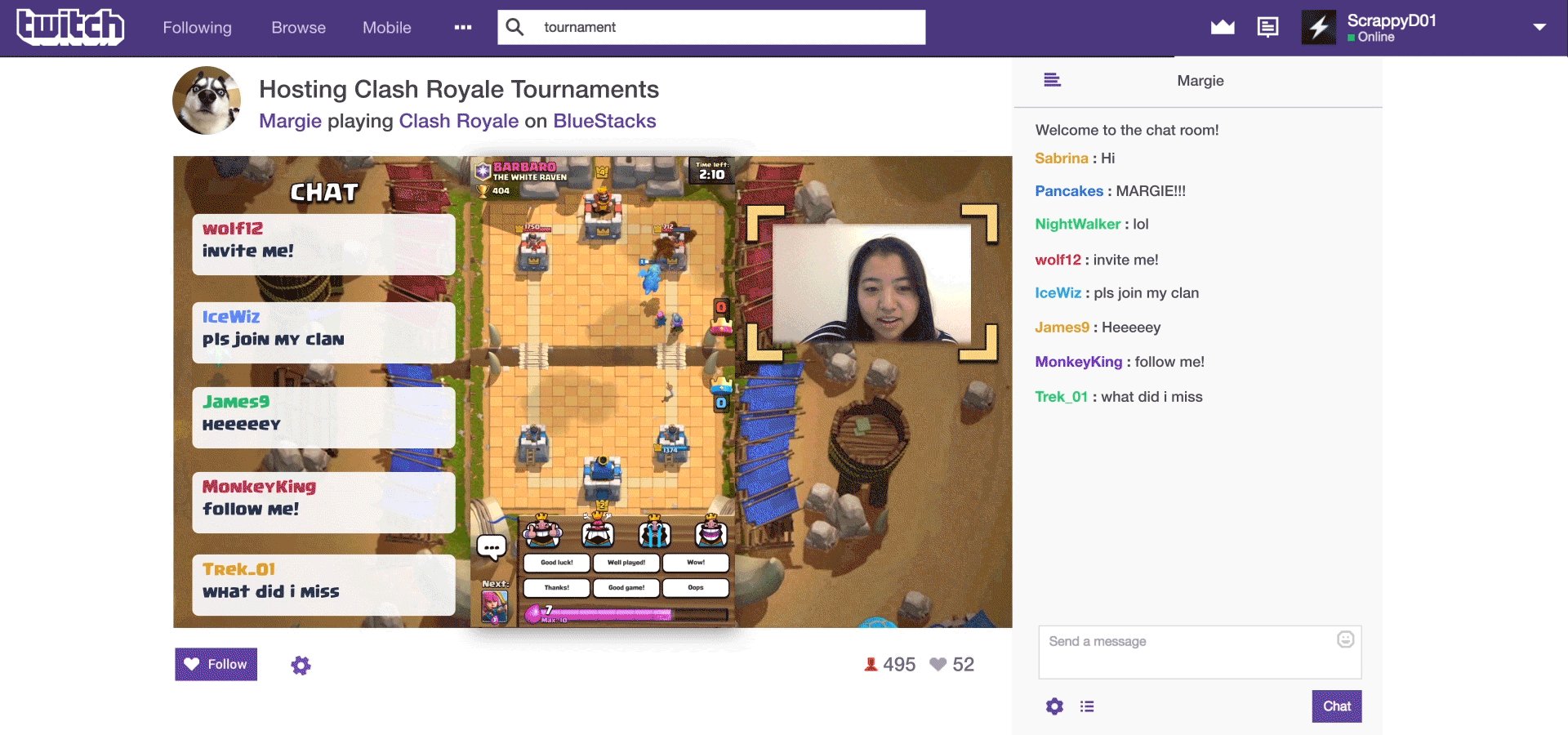
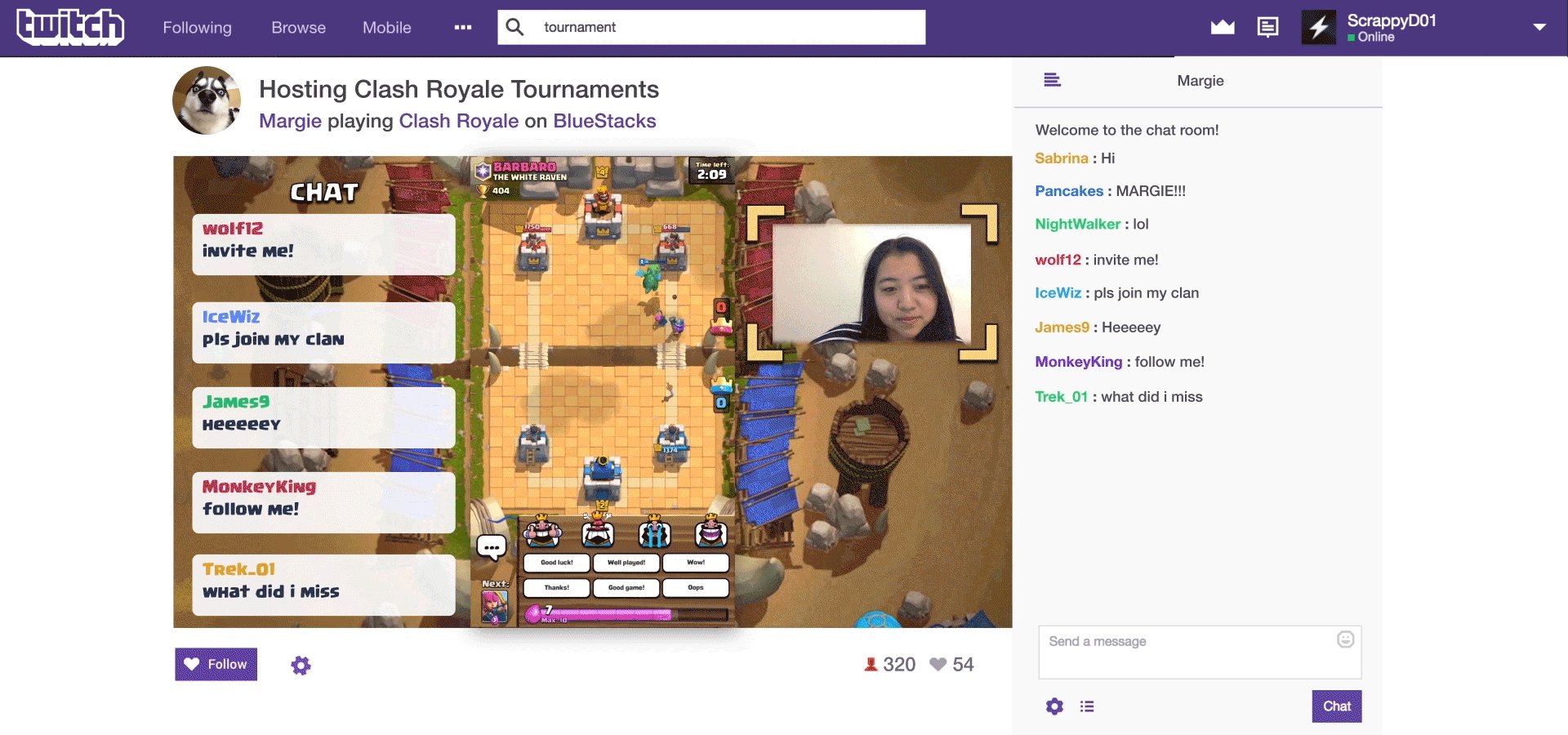
Final Workflow


Final going live walkthrough

Final results on Twitch

A few final shots of BlueStacks TV
What We Learned
After the release, we interviewed 30+ of our BlueStacks TV users from all over the world. Based on their feedback, most people found it easy to use and it helped newer streamers enter into the game streaming community. The following is a list of suggested improvements from our users:
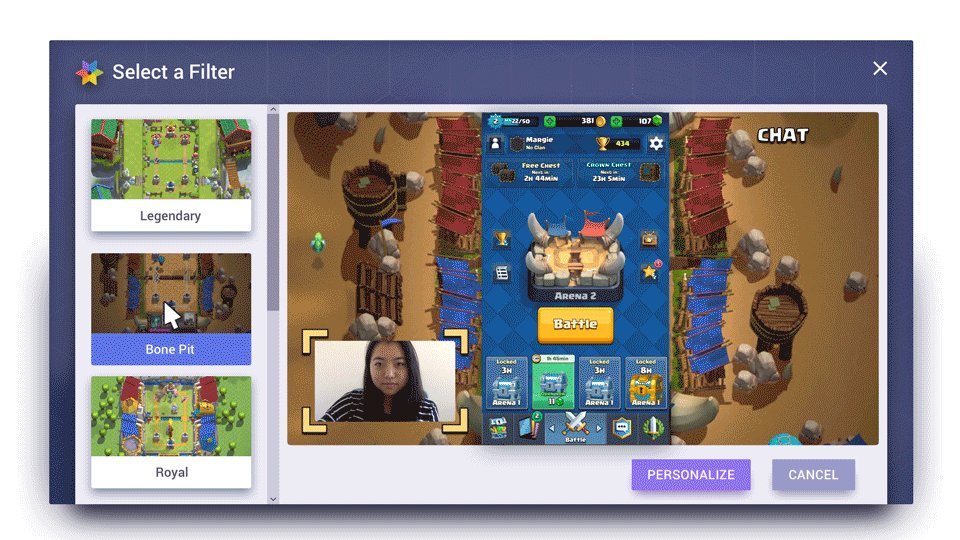
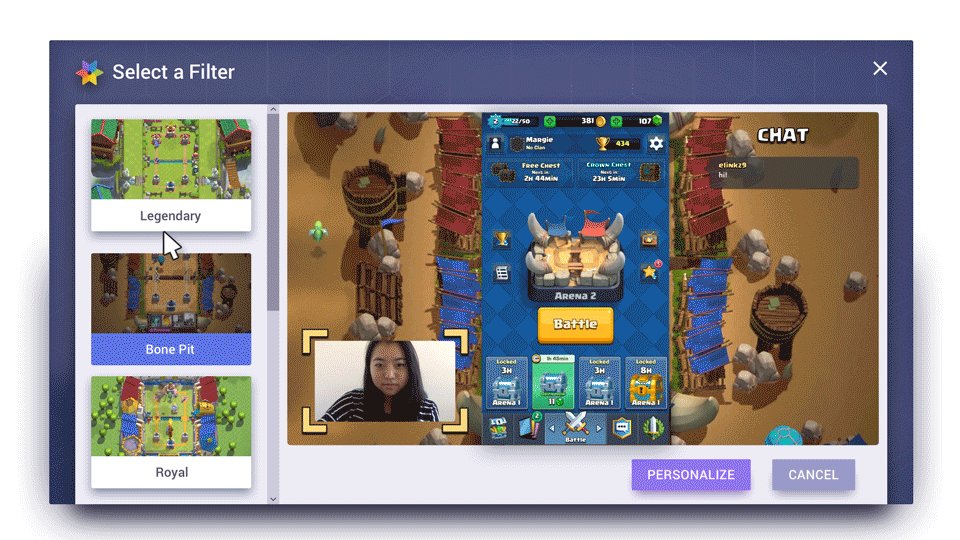
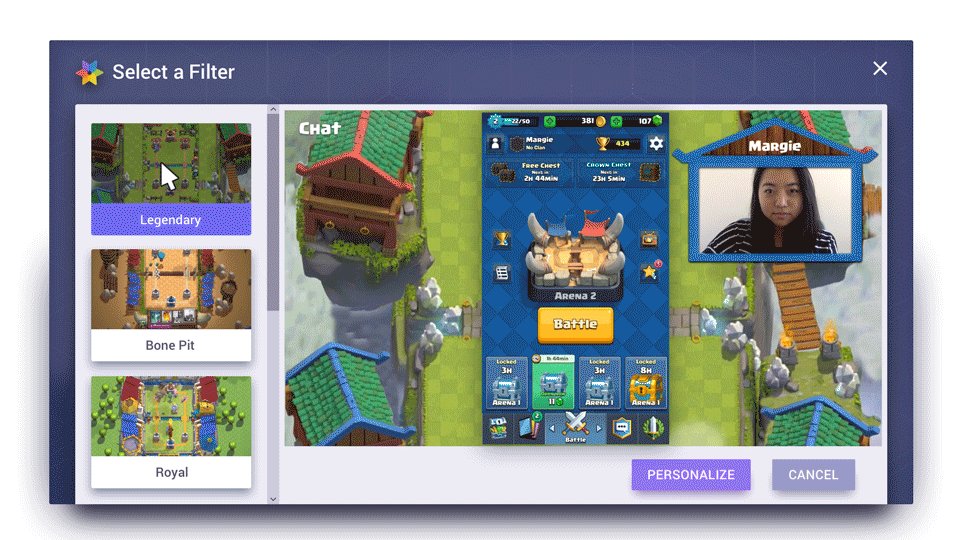
Customize their stream to make it look more appealing to their viewers
Notify streamers when they receive a new follower
More detailed stream settings
Adjust mic, game, and system volume
Option to select which webcam and/or microphone to use

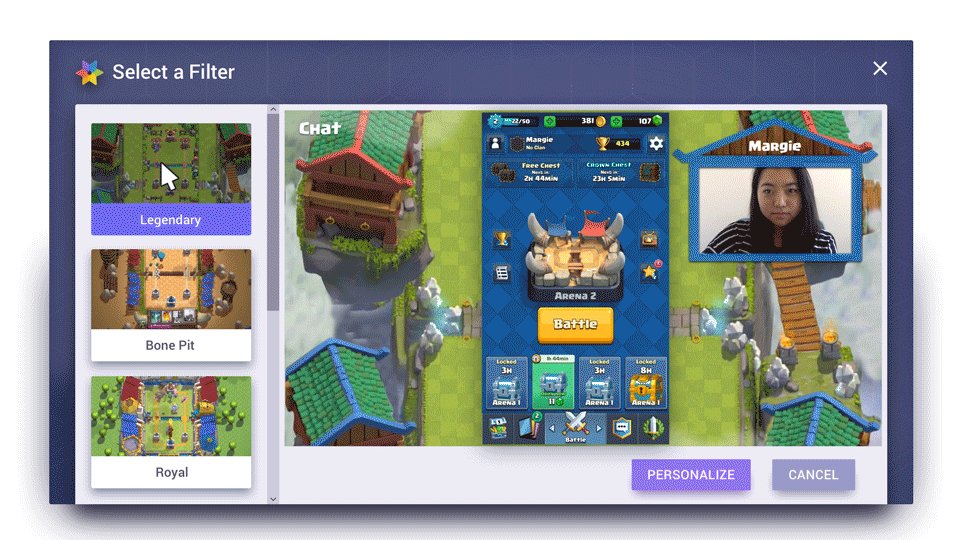
Filters Demo
Next Steps
Already in response to their feedback, we began to work on a way to give our users the option to customize the look of their stream:

