
The Team
Product Manager, Associate Product Manager, 6 Engineers, 2 Product Designers

My Role as Lead Product Designer
Create Pika v2 with product managers and designers from scratch
Mentor new designers through the design process
Work with product managers to clarify business goals
Work with product manager and designers to research the related market in Taiwan and China
Build and create the mobile UI and UX with product manager, designer, and engineers
Define sticker types, animation, and experience with designers

Pika V1
The Solution
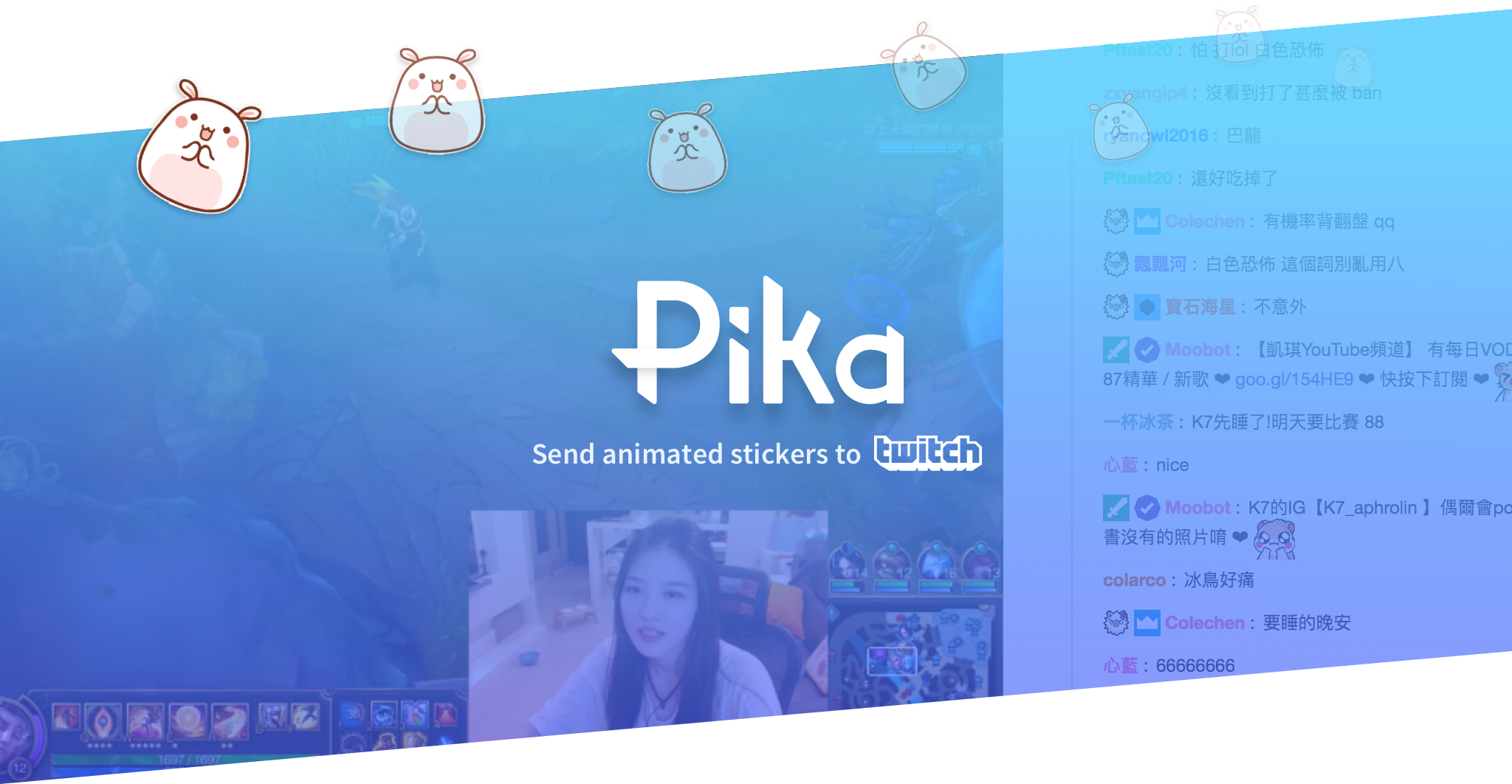
Try a different method with Pika V2 and create animated stickers that viewers can send to Twitch streams by typing commands directly in the Twitch chat.
The Problem
The Pika app paired with the QR code didn’t work as well as we hoped. The effort to download a separate Pika app proved to be too much of a hassle, and people were having trouble scanning the QR code on stream.
User Research in Taiwan
The user research for Pika V2 is built off of the research done in Pika V1. We have the same users but the main user cases have been cut down to the essentials.
Same Target Users from Pika V1: "Taiwan Twitch Viewers and Streamers"
High school to College students
Watches or streams to Twitch at least 2-3 times a week
Uses an Android phone

MVP Features Cutdown
We simplified the feature list for Pika V2 down to the most important one: animated stickers through Twitch commands

Sticker Guidelines Refined
We used the same stickers from Pika V1, except this time we decided to keep it one size. Based on the streamer feedback from V1 we realized we needed to keep these stickers as unobtrusive as possible.

Twitch Commands
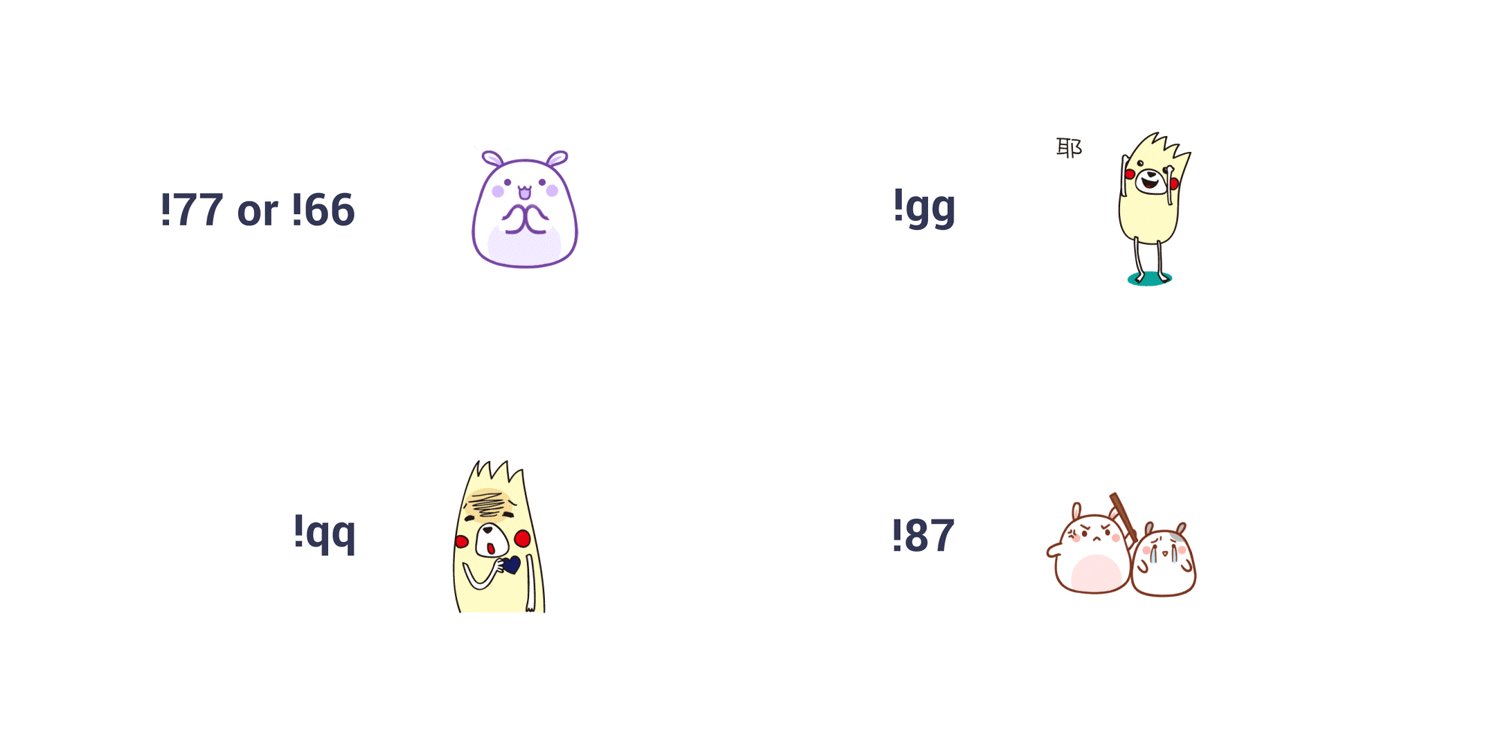
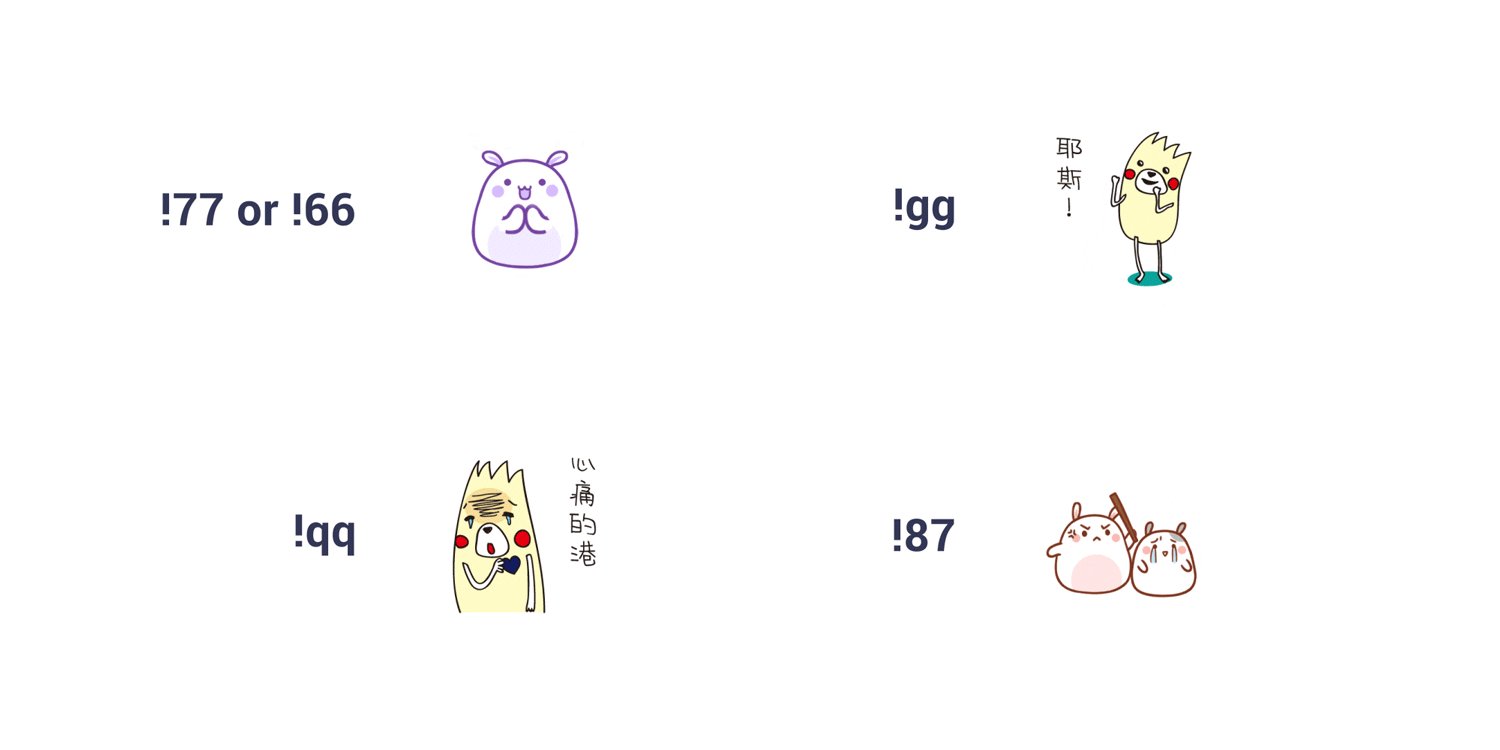
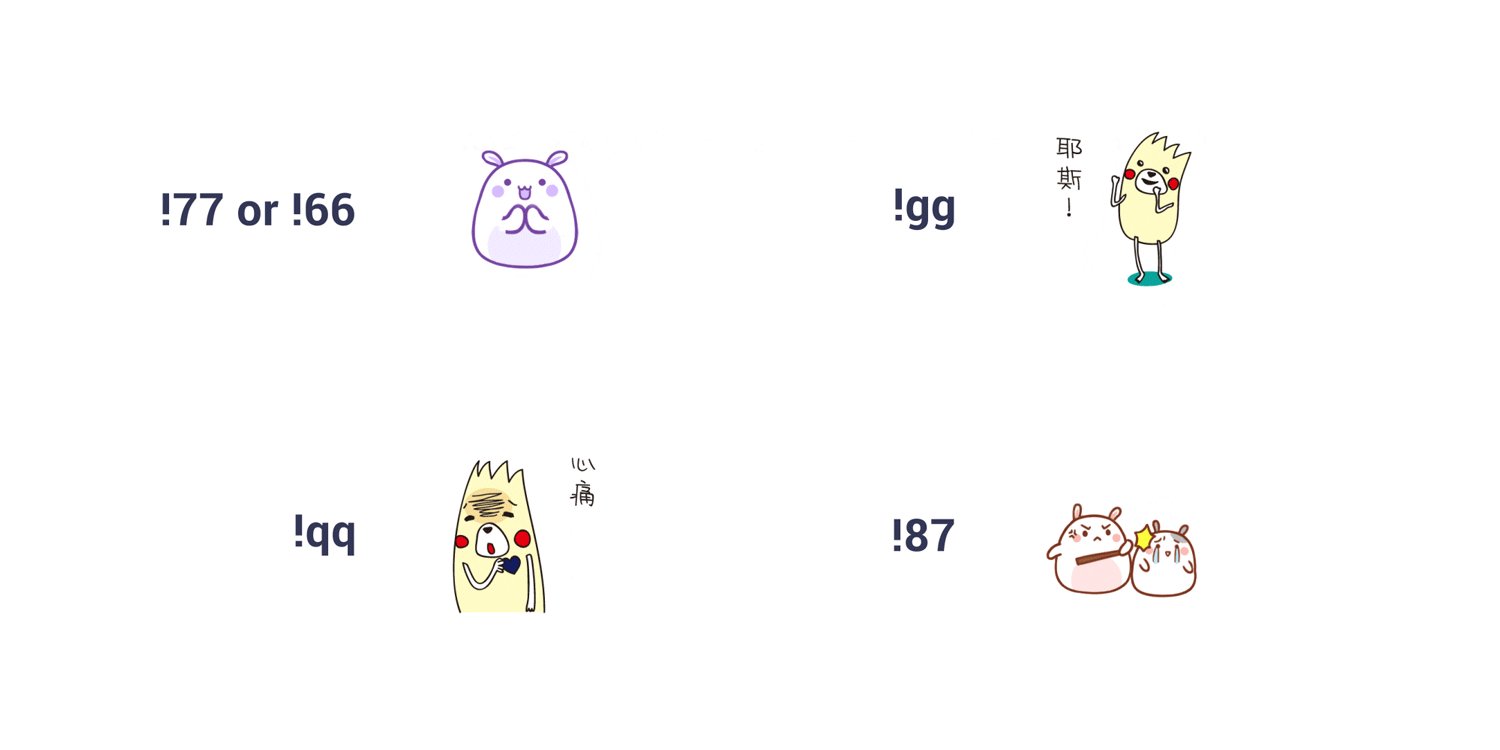
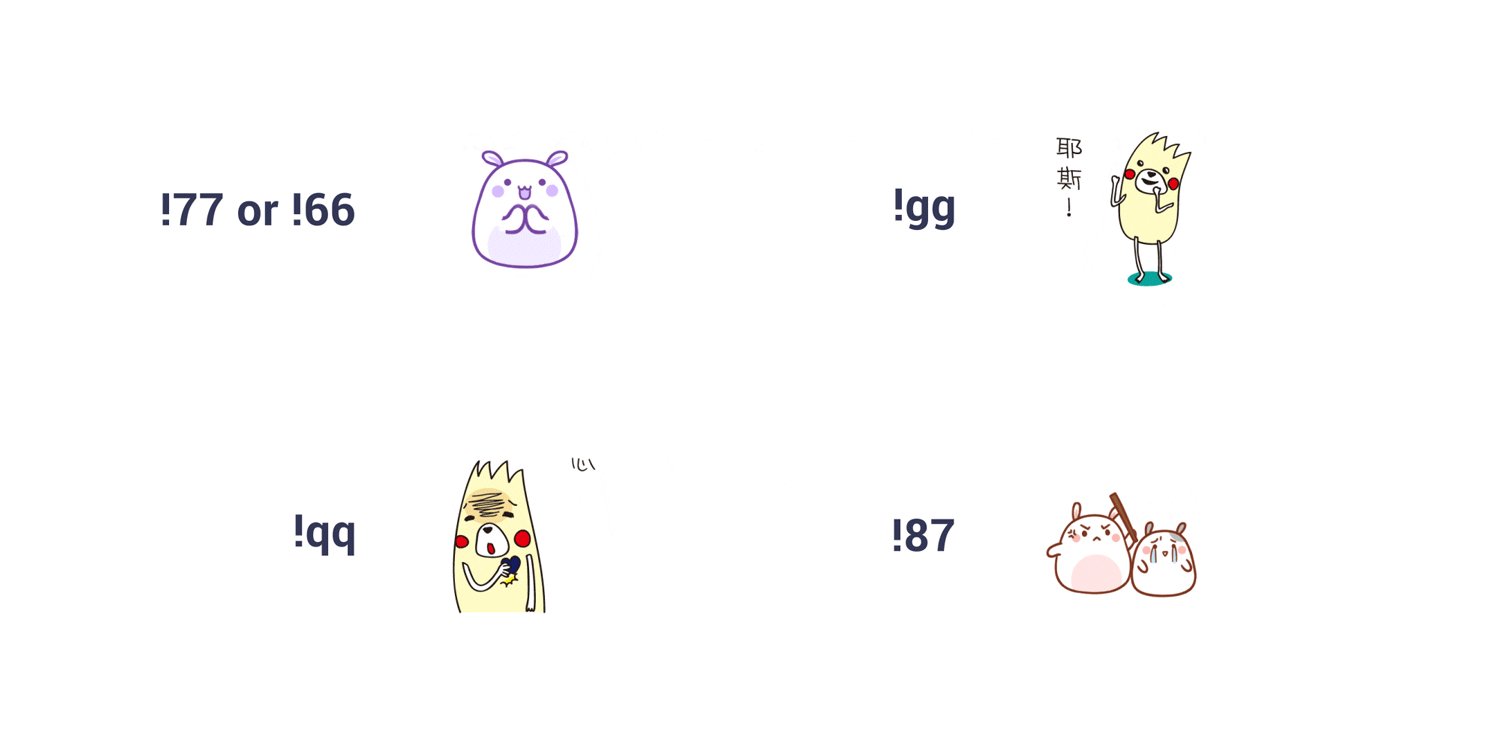
We observed several popular Twitch live streams in Taiwan to see what viewers were typing to the streamers in chat. We were able to find that many viewers expressed their reactions by typing numbers like 66666 or 777777. Based on our findings we created an initial list of stickers with popular commands.

User Persona
!77 and !66 mean "great job", !gg means good game, !qq means "crying", and !87 means "you're terrible".
Main Use Cases
Streamer gets immediate input visually through the stickers viewers send
Viewers want to react (cheer, laugh, praise, etc..) to the streamer by sending stickers
Workflow for Viewers
With this new method the workflow became significantly condensed. Users are not required to login to an account. They just need to watch a Twitch live stream with Pika and send commands to have their sticker appear.

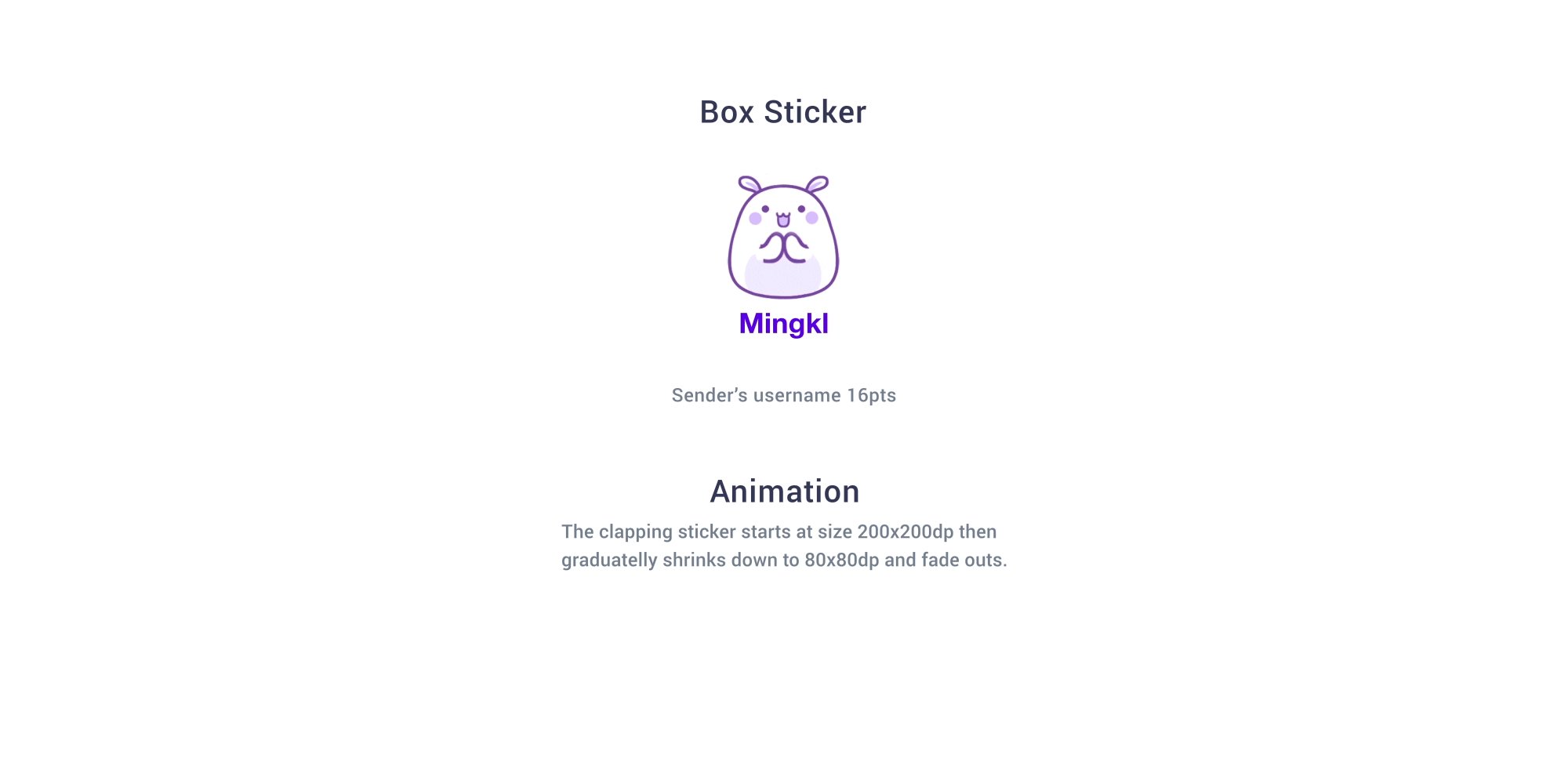
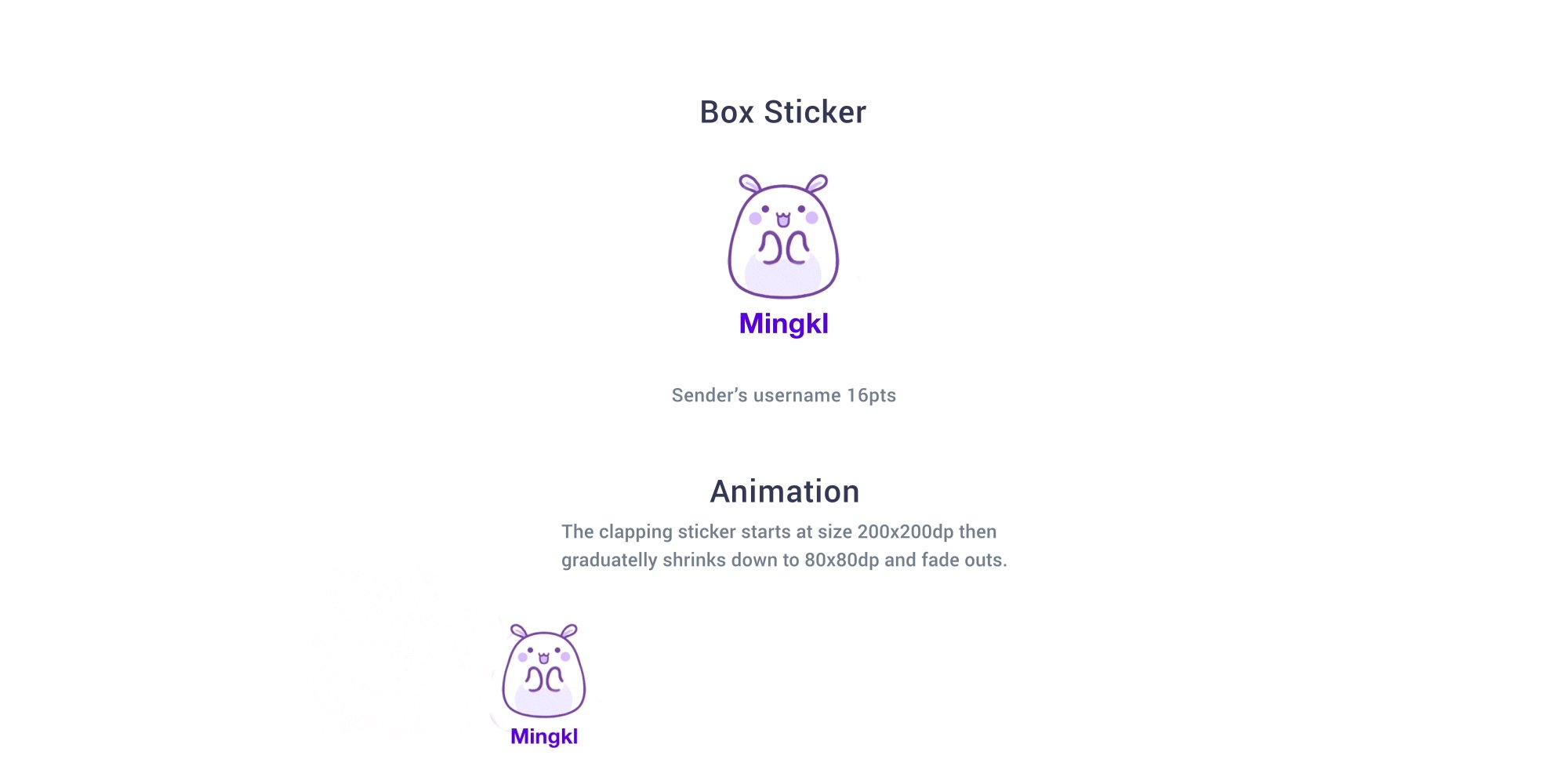
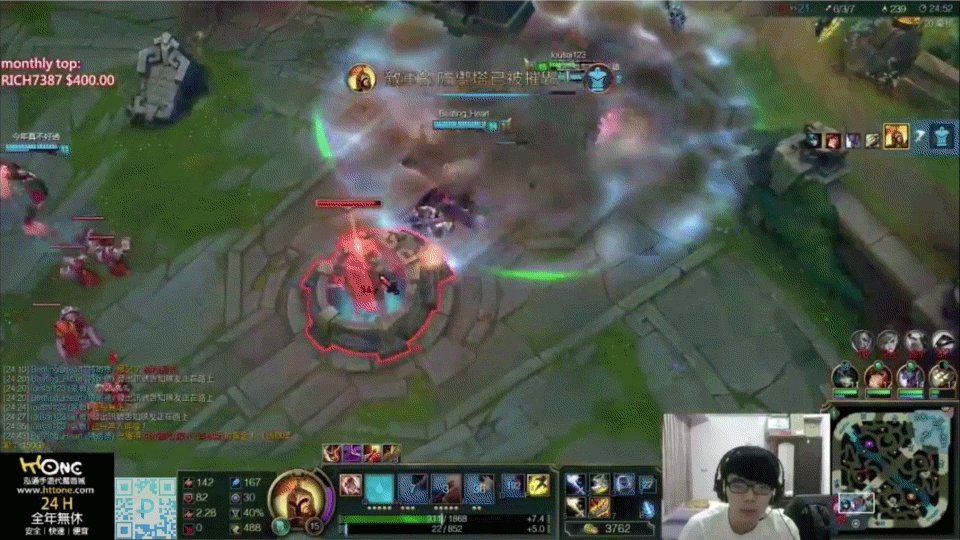
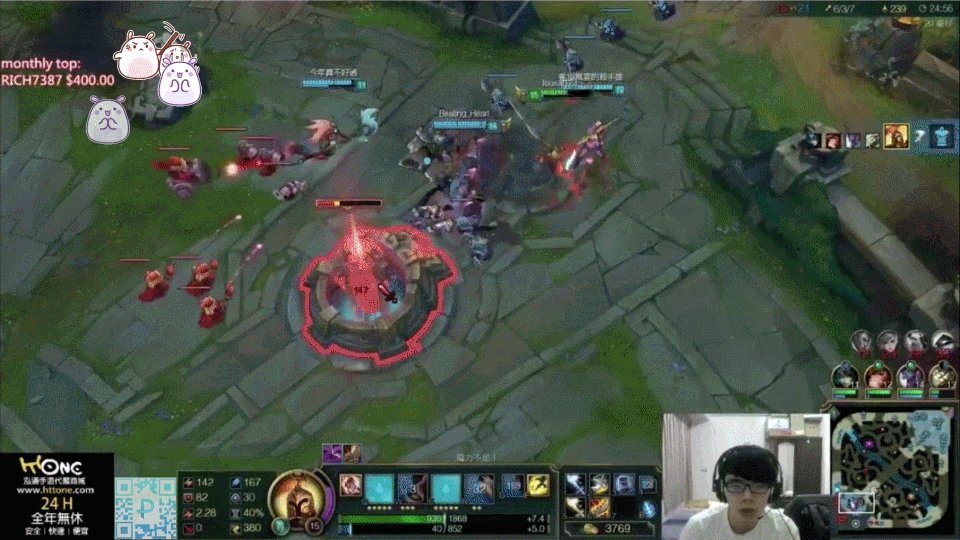
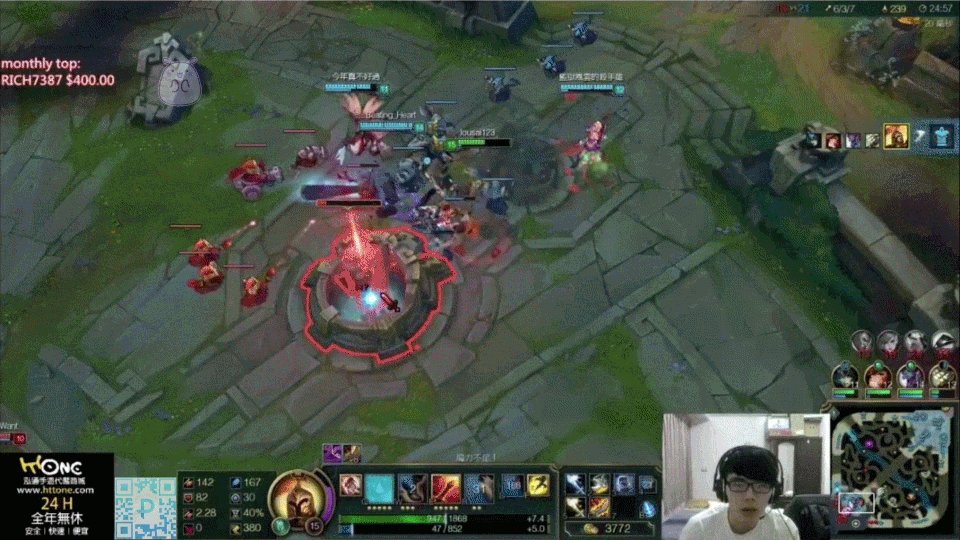
Initially, we kept the stickers in place within an invisible boundary. They would appear for a few seconds at a random spot within this boundary then fade away.

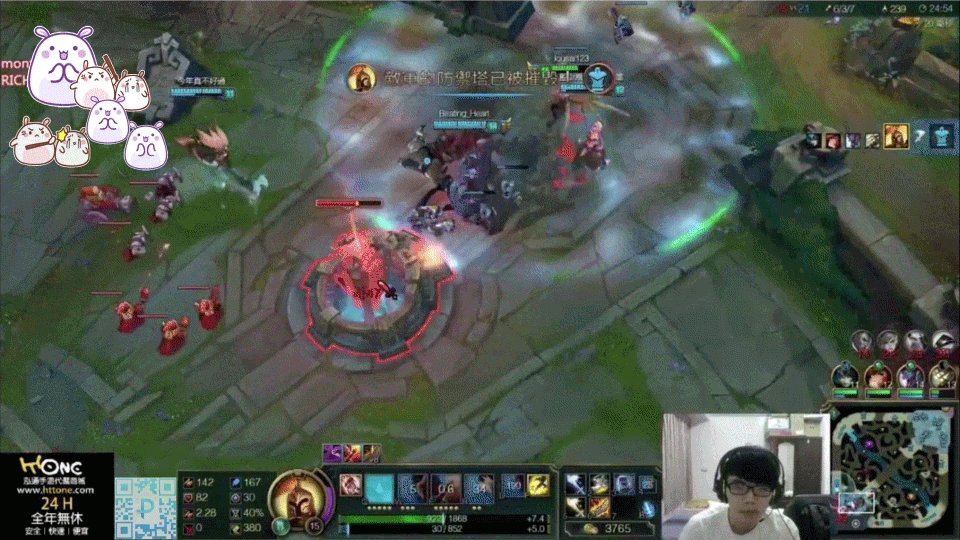
This turned out to be a bit stale and not as engaging as we expected. Then we tried a different method where the stickers would appear from the left and float across the stream then gradually fade away.
Next Steps
Now that Pika is picking up the next steps are figuring out more ways for the viewers to interact with the streamers.
Profile page for pika viewers
Pika War: a competition between streamers to see who can receive the most stickers
Mini games on stream for viewers to play

Final Iteration
First successful iteration with new sticker animation
This turned out to be much more engaging for the viewers and less intrusive on the streamer’s live stream. By moving the stickers across, it would never block an area of the screen for too long.
What We Learned
The ease of sending stickers through chat commands proved to be much more engaging. These Twitch users were using commands they were already typing, so it was easy for them to pick it up.